
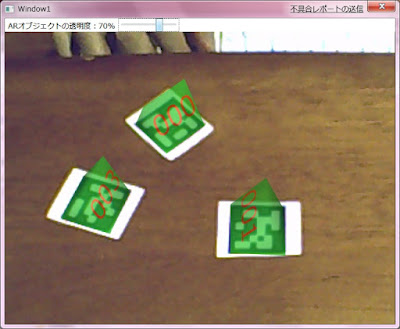
やっぱりシュパパッとGUIをコードできてこそWPFとの組み合わせにした意味があるよな、と主って、透明度をスライダで設定できるようにしてみた。もちろん、バインディングを使っているので追加したコードは超短い。
xamlに追加したコード:
<StackPanel Grid.Row="0" Orientation="Horizontal">
<Label Padding="5,0,0,0" VerticalAlignment="Bottom">ARオブジェクトの透明度:</Label>
<Label Padding="0,0,5,0" VerticalAlignment="Bottom"
ContentStringFormat="##0%"
Content="{Binding ElementName=OpacitySlider, Path=Value}">
</Label>
<Slider Name="OpacitySlider" VerticalAlignment="Bottom" Width="100"
Minimum="0" Maximum="1.0" TickFrequency="0.01" IsSnapToTickEnabled="True"
Value="1.0" SmallChange="0.01" LargeChange="0.1"/>
</StackPanel>
Visual Brushを作成するコード:
Label label = new Label() {
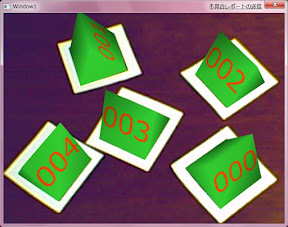
Content = textureTexts[i],
Foreground = Brushes.OrangeRed,
Padding = new Thickness(0),
};
Viewbox viewBox = new Viewbox();
viewBox.Stretch = Stretch.Uniform;
viewBox.Child = label;
Border border = new Border() {
Background = Brushes.LimeGreen,
Width = 1.0,
Height = 1.0
};
border.SetBinding(Border.OpacityProperty,new Binding("Value"){
Source=OpacitySlider
});
border.Child = viewBox;
VisualBrush labelBrush = new VisualBrush(border);
labelBrush.Viewbox = new Rect(0, 0, 1, 1);
labelBrush.Stretch = Stretch.UniformToFill;